며칠간 나를 괴롭혔던...
ajax에서 왜 JSON으로 값이 안 들어갔는지의 여정을 간략히 설명한다
1) 404에러
$.ajax({
type: 'POST', //요청한 메서드
url: '/signUp', //요청하는 url
header: {"content-type":"application/json"}, //요청 헤더(내가 JSON으로 보내는 거야)
dataType: 'text', //전송받을 데이터의 타입은 이거야
data: JSON.stringify(data), //서버를 전송할 데이터, 직렬화(문자열화) 필요해서 stringify()
success: function (data) { //서버로부터 응답(result)가 도착하면 호출될 함수
alert(data);
location.href="/hi";
},
error: function () { //응답 실패하면 호출될 내용
alert("가입 실패");
location.href="/hi";
}
});
여기서 url에 주목해야한다
내가 요청한 url은 /signUp 이었지만
F12 관리자 모드로 확인해보니,
url 맵핑이 이상하게 되어있었다
원래 가야할 페이지가
localhost/hi/signUp 이었다면
localhost/signUp 으로 계속 요청을 보내고 있었다
관리자모드로 Request URL을 확인해보자!!!
2) 415, 500 에러
URL 매핑을 제대로 해주었는데도, 컨트롤러로 제대로 값이 안 들어가는 사태가 발생했다
- 데이터를 매개변수 앞에 @ResponseBody를 붙이다
- String으로 받아보다
- Dto 클래스의 이름을 확인하다
.
.
.
별별 방법을 다 해본 끝에
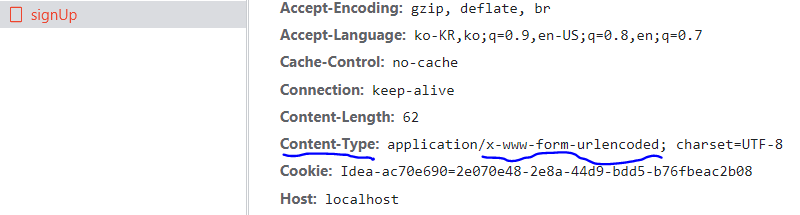
관리자모드 F12를 자세히 보니
contentType이 잘못 설정되어 있음을 확인했다

header: {"content-type":"application/json"}요청헤더로 이렇게 값을 주었지만,
직접적으로 contentType을 명시해주니
contentType : "application/json"제대로 값이 들어가는 걸 확인할 수 있었다!
$.ajax({
type: 'POST', //요청한 메서드
url: '/signUp', //요청하는 url
contentType : "application/json", //내 데이터는 JSON으로 보내는 거야
data: JSON.stringify(info), //JSON으로 직렬화(문자열화) 해준다
dataType: 'text', //받을 땐 text로 받을 거야->자매품 json
success: function (result) { //서버로부터 응답(result)가 도착하면 호출될 함수
console.log(result)
alert(result);
location.href="/";
},
error: function () { //응답 실패하면 호출될 내용
alert("가입 실패");
location.href="/";
}
});
type: 요청한 메서드(post, get, delete....)
url: 요청하는 URL (@Mapping 주소 확인)
contentType: 어떤 타입으로 보내는 데이터인지
data: 보낼 데이터
dataType: 받을 데이터 타입
잘 알아두도록 하자 !!
며칠간 생고생 했다!!!
728x90
'오류를 개발새발' 카테고리의 다른 글
| MyBatis) 동적 쿼리가 안 돌아가다? (원인은 단순한 곳에) (0) | 2022.11.23 |
|---|---|
| MyBatis) DeleteAll을 테스트할 때 주의하기(반환값은 0) (0) | 2022.11.18 |
| Spring) @Autowired 한 객체가 왜 null값이 뜰까?(sqlsession null) (0) | 2022.11.14 |
| 예외 해결) 저는 nullPointException이 싫어요 (1) | 2022.11.03 |
| 오류 해결*진짜어이없음주의) java.lang.IllegalStateException: No DataSource set (0) | 2022.11.02 |

