
클래스 이름 정하는 관례 - 스네이크 기준
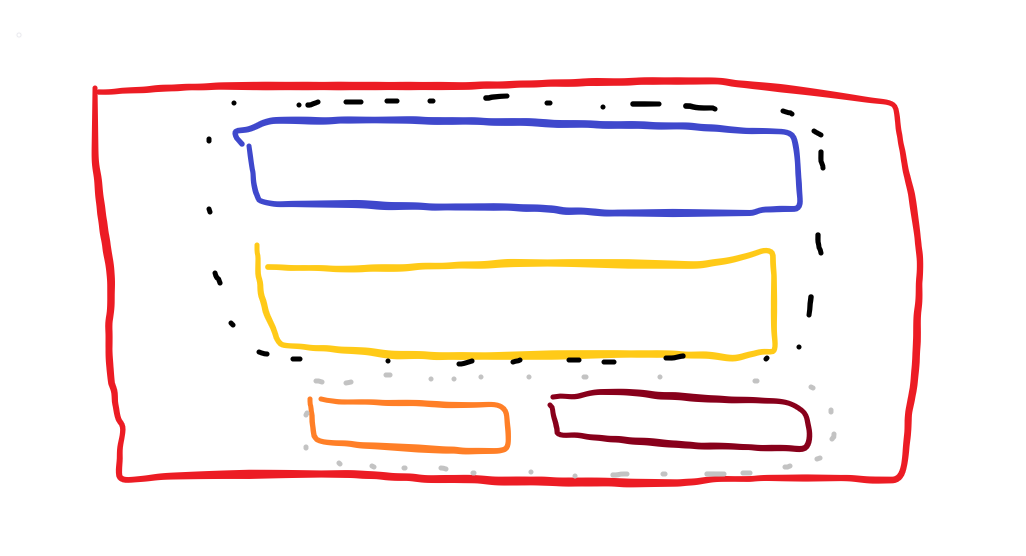
로그인 관련이라면
login_wrapper 빨간색 (전체를 감싼다)
login_input_wrapper 검정색 (인풋을 감싼다)
login_button_wrapper 회색 (버튼을 감싼다)
카멜>파스칼>스네이크 ... 순으로 마니 씀니다
<html>
<img> 이미지 올리기
<img src="이미지경로.jpg" alt="이미지 대신 표시되는 글">
<meta> 겉으로 드러나지 않는 웹 페이지의 정보 제공
페이지 설명 요약, 핵심 키워드, 제작자, 크롤링 정책....
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="태그는, 태그 내부에 값을 넣을 수 있을 뿐만 아니라, 태그마다 속성을 부여할 수 있습니다.">
<meta name="subject" content="태그의 속성">
<meta name="classification" content="html">
<meta name="keywords" content="www,web,world wide web,html,css,javascript">
<meta name="robots" content="ALL">
<h(n)> 단락 표시하기, 제목
<p> 단락 만들기
<br> 줄 바꾸기
<hr> 수평 줄넣기
<blockquote> 인용문 넣기
<pre> 입력 그대로 화면에 표시
<Strong> <b> 굵게 표시, (<b>는 시각장애인용 읽기를 제공)
<em> <i> 이태릭체 표시
<q> 인용문(인라인 요소)
<mark> 형광펜 효과
<span> 영역 묶기(인라인 요소)
ㄴ <span> 얘네는 같은 요소니까 다른 스타일 적용도 ok </span>
<ruby> <rt> 동아시아 글자 표시
<abbr> 약자 표시, title 속성과 함께 이용
<cite> 참고 내용
<code> 컴퓨터 소스
<kbd> 키보드 입력
<big> 큰 글자 / <small> 작은 글자
<sub> 아래 첨자 / <sup> 위첨자
<s> <del> 취소선 / <u> 밑줄
css
<css 파일 이름 정하기> 소문자, - 만 사용
- 특정 페이지에 속하는 css 파일의 경우
html 파일 이름과 같게
- 여러 html 파일에 속하는 경우
base.css 일반이름
online-shop.css 온라인 샵에 있는 모든 html 파일에 적용한다는 뜻
border-radius: 100px
요소의 테두리를 100px만큼 둥글게 만듬
text-align 텍스트 정렬
left 왼쪽
right 오른쪽
center 가운데
justify 양쪽
margin 간격(여백 추가)
margin: 50px (해당 요소 사이드 50px은 여백이 생김)
'개발공부 개발새발 > etc' 카테고리의 다른 글
| 의문 (0) | 2023.04.07 |
|---|---|
| thymeleaf 레이아웃 설정하기 ! (0) | 2023.03.08 |
| 세션 스토리지 / 로컬 스토리지 / 쿠키 차이 (저장용) (0) | 2023.01.28 |
| thymeleaf ) 타임리프 관련 나 혼자 보는 저장용 (0) | 2022.12.30 |
| 기억해두려고 쓰는 토막 상식 (0) | 2022.12.30 |

