<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
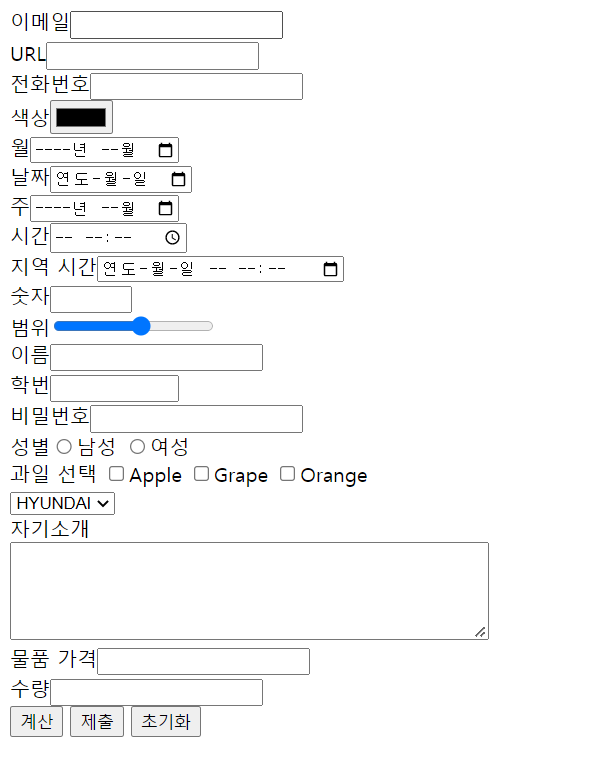
<form action="input.jsp" method="post">
이메일<input type="email" name="email"><br/>
URL<input type="url" name="url"><br/>
전화번호<input type="tel" name="tel"><br/>
색상<input type="color" name="color"><br/>
월<input type="month" name="month"><br/>
날짜<input type="date" name="date"><br/>
주<input type="month" name="week"><br/>
시간<input type="time" name="time"><br/>
지역 시간<input type="datetime-local" name="localdatetime"><br/>
숫자<input type="number" name="number" min="1" max="10" step="2"><br/>
범위<input type="range" name="range" min="1" max="10" step="1"><br/>
이름<input type="text" name="name"><br/>
학번<input type="text" name="number" size=10><br/>
비밀번호<input type="password" name="pass"><br/>
성별<input type="radio" name="gender" value="male">남성
<input type="radio" name="gender" value="female">여성<br/>
과일 선택
<input type="checkbox" name="fruit" value="apple">Apple
<input type="checkbox" name="fruit" value="grape">Grape
<input type="checkbox" name="fruit" value="orange">Orange<br/>
<select name="cars">
<option value="bmw">BMW</option>
<option value="benz">BENZ</option>
<option value="hyundai" selected>HYUNDAI</option>
<option value="kia">KIA</option>
</select><br/>
자기소개<br/>
<textarea name="feedback" rows="5" cols="50"></textarea><br/>
물품 가격<input type="text" name="user"><br/>
수량<input type="text" name="user"><br/>
<input type="button" value="계산" onclick="alert('1000원입니다')">
<input type="submit" value="제출">
<input type="reset" value="초기화">
</form>
</body>
</html>

728x90
'국비 학원 가서 개발새발' 카테고리의 다른 글
| 국비학원 24일차) 자바스크립트 (0) | 2022.11.02 |
|---|---|
| 국비학원 23일차) html/css (0) | 2022.11.02 |
| 국비학원 21일차) 오늘도 JDBC를 했지만... (0) | 2022.10.28 |
| 국비학원 20일차) 오라클로 계좌 관리 시스템 만들기(사용자 정의 예외) (0) | 2022.10.27 |
| 국비학원 19일차) service, vo, test 패키지 나눠서 DB연동하기 (0) | 2022.10.26 |



