<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
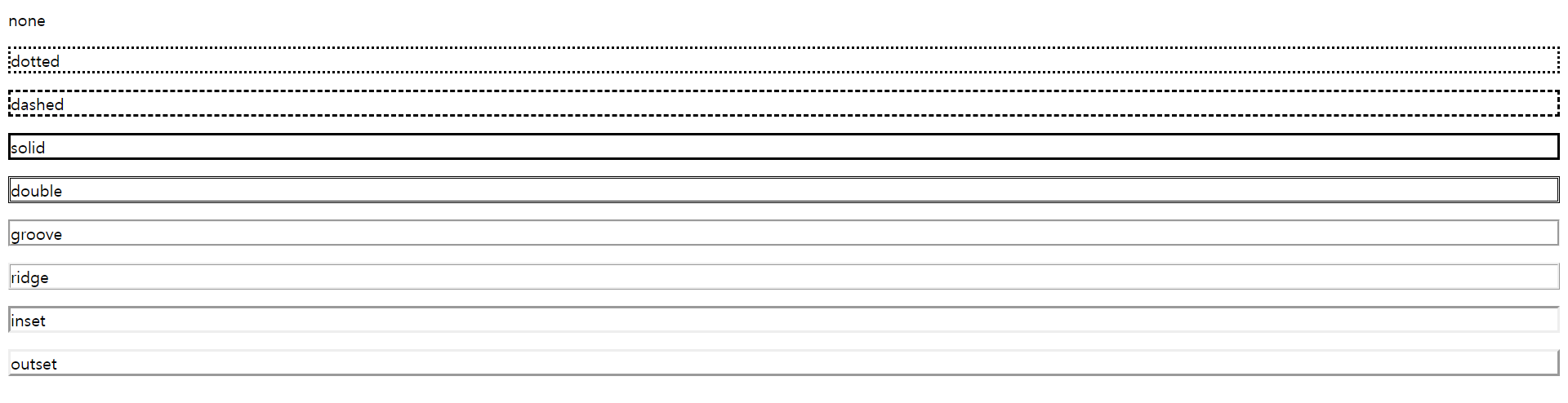
<p style="border-style: none">none</p>
<p style="border-style: dotted">dotted</p>
<p style="border-style: dashed">dashed</p>
<p style="border-style: solid">solid</p>
<p style="border-style: double">double</p>
<p style="border-style: groove">groove</p>
<p style="border-style: ridge">ridge</p>
<p style="border-style: inset">inset</p>
<p style="border-style: outset">outset</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style type="text/css">
h1{text-align: center; color: red;}
p.date{text-align: right; color: indigo;}
p.poet{text-align: justify; color: blue;}
</style>
</head>
<body>
<h1>CSS 텍스트 정렬</h1>
<p class="date">2022년 11월 1일</p>
<p class="poet"> 안녕하세요 코스타입니다</p>
<p><em>안녕</em></p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style type="text/css">
h1{text-align: center; color: red;}
p.date{text-align: right; color: indigo;}
p.poet{text-align: justify; color: blue;}
</style>
</head>
<body>
<h1>CSS 텍스트 정렬</h1>
<p class="date">2022년 11월 1일</p>
<p class="poet"> 안녕하세요 코스타입니다</p>
<p><em>안녕</em></p>
</body>
</html>

html
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<link type="text/css" rel="stylesheet" href="coffee.css">
</head>
<body>
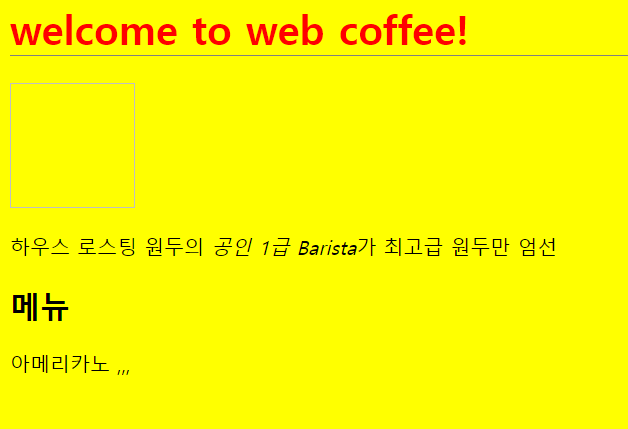
<h1>welcome to web coffee!</h1>
<img scr="coffee.gif" width="100" height="100">
<p>하우스 로스팅 원두의
<em>공인 1급 Barista</em>가 최고급 원두만 엄선
</p>
<h2>메뉴</h2>
<p>아메리카노 ,,,</p>
</body>
</html>
css
h1.p{
font-family: serif;
color: black;
}
h1{
border-bottom: 1px solid gray;
color: red;
}
body{
background-color: yellow;
}
p.first{
color: green;
}
p.second{
color: blue;
}

<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style type="text/css">
#special{
background-color:yellow;
color:red;
}
</style>
</head>
<body>
<p id="special">id가 special인 단락</p>
<p>정상적인 단락</p>
</body>
</html>
id로 style 주기

<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style type="text/css">
ul{
list-style-:none;text-align:center;border-top: 1px solid red;
border-bottom:1px solid red; padding:10px 0;
}
ul li{
display: inline;
text-transform: uppercase;
padding:0 10px; letter-spacing: 10px;
}
ul li a { text-decoration: none; color: black;}
ul li a:hover{text-decoration: underline;}
</style>
</head>
<body>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style type="text/css">
/* table, td, th 요소의 경계선 1px 파란색 실선으로 지정 */
table,td,th{
border: 1px solid blue;
padding: 5px;
}
table{
border-collapse: collapse;
}
td, th {
color: white;
background: green;
}
</style>
</head>
<body>
<table>
<tr>
<th>이름</th>
<th>이메일</th>
</tr>
<tr>
<th>김철수</th>
<th>ch@google.com</th>
</tr>
<tr>
<th>김영희</th>
<th>yh@google.com</th>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style type="text/css">
body{
background-image: url('https://i.ytimg.com/vi/7WSo1Uw-p_g/maxresdefault.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
}
</style>
</head>
<body>
<p>이미지는 한번만 표시되고 위치가 고정되어 있음</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
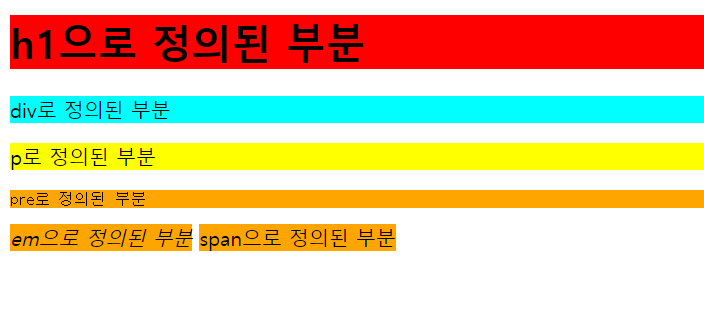
<h1 style="background-color: red">h1으로 정의된 부분</h1>
<div style="background-color: aqua">div로 정의된 부분</div>
<p style="background-color: yellow">p로 정의된 부분</p>
<pre style="background-color: orange">pre로 정의된 부분</pre>
<em style="background-color: orange">em으로 정의된 부분</em>
<span style="background-color: orange">span으로 정의된 부분</span>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style type="text/css">
ul.menubar li{
display:inline;
background-color:yellow;
border: 1px solid;
border-color: red;
margin:0;
}
</style>
</head>
<body>
<ul class="menubar">
<li><a href="#">홈으로</a></li>
<li><a href="#">회사소개</a></li>
<li><a href="#">제품소개</a></li>
<li><a href="#">질문과 대답</a></li>
<li><a href="#">연락처</a></li>
</ul>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style type="text/css">
#header{
background-color:yellow;
width: 100%;
height: 50px;
}
#nav{
width:30%;
background-color: red;
height:100px;
float:left
}
#content{
width:70%;
background-color: blue;
height: 100px;
float: right;
}
#footer{
width:100%;
background-color: aqua;
height: 100px;
clear: both;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="header">header</div>
<div id="nav">nav</div>
<div id="content">content</div>
<div id="footer">footer</div>
</div>
</body>
</html>

과제
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style type="text/css">
table {
width: 100%;
}
table, tr, th {
border: 1px solid black;
}
</style>
</head>
<body>
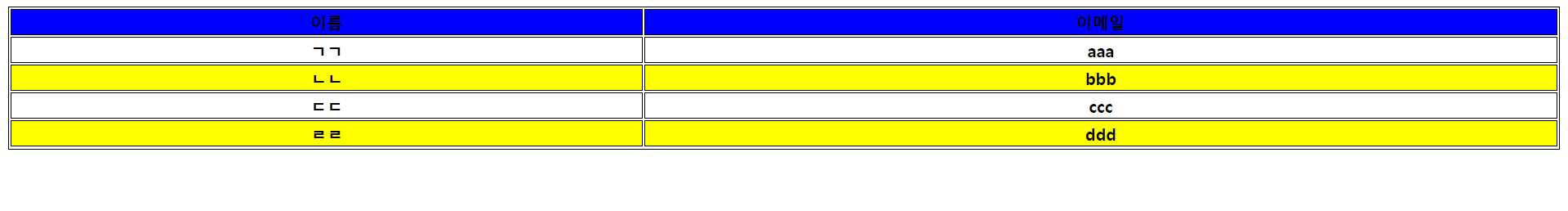
<table>
<tr bgcolor="blue">
<th>이름</th>
<th>이메일</th>
</tr>
<tr>
<th>ㄱㄱ</th>
<th>aaa</th>
</tr>
<tr bgcolor="yellow">
<th>ㄴㄴ</th>
<th>bbb</th>
</tr>
<tr>
<th>ㄷㄷ</th>
<th>ccc</th>
</tr>
<tr bgcolor="yellow">
<th>ㄹㄹ</th>
<th>ddd</th>
</tr>
</table>
</body>
</html>

728x90
'국비 학원 가서 개발새발' 카테고리의 다른 글
| 국비학원 25일차) JSP & 서블릿 (0) | 2022.11.03 |
|---|---|
| 국비학원 24일차) 자바스크립트 (0) | 2022.11.02 |
| 국비학원 22일차) html 맛보기 (0) | 2022.11.01 |
| 국비학원 21일차) 오늘도 JDBC를 했지만... (0) | 2022.10.28 |
| 국비학원 20일차) 오라클로 계좌 관리 시스템 만들기(사용자 정의 예외) (0) | 2022.10.27 |


